使える! CSSアニメーション 選 SONICMOOV LAB 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な 黒背景と、CSSアニメーションで完成したのがこちらになります。 See the Pen CSS Loading by Chankei on CodePen jQueryでWebサイトのロードが完了した時の処理を書く このままでは、ローディング画面がずっと出たままになってしまいます。 アクティベートjQueryアニメーションボタンボタン CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選 4 21年決定版無料で使える最新英字フォント100選手書き・筆記体など 5 21年最新&水彩ブラシ決定版無料で使えて

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig
背景 アニメーション jquery
背景 アニメーション jquery- 背景にスクロールアニメーションを実装できる「PhysicsBased Background Scroll Effects」 jQuery背景画像のスライドショーを実装する「Vegas2」 センスが磨ける?ライブラリを使って手軽に要素を動かそう!(Animatecss × jqueryinview) 最低限おぼえておきたい動き;




繰り返し背景を全面表示してアニメーションする
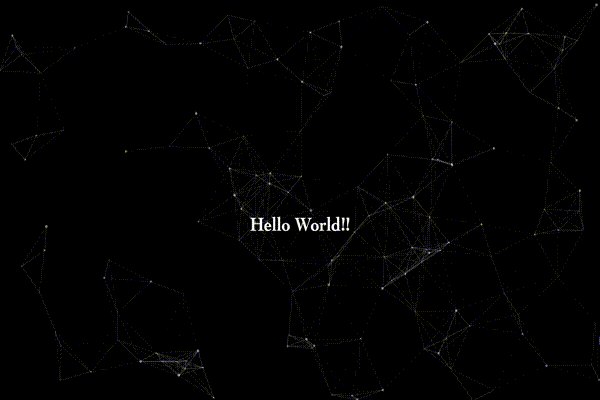
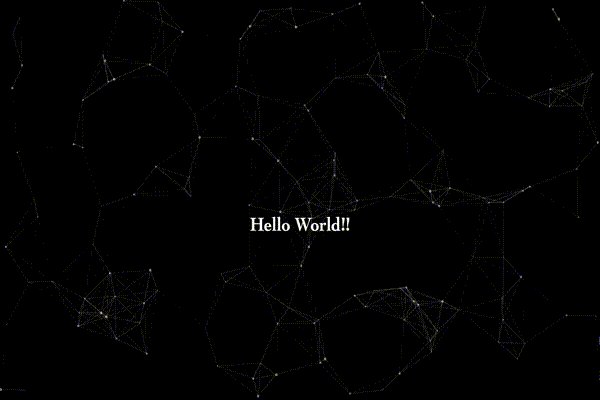
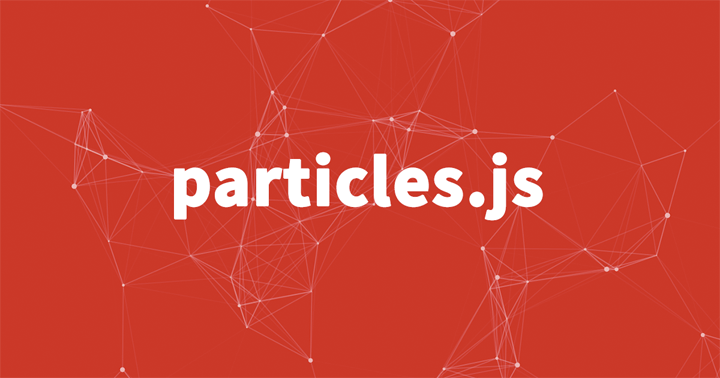
水中っぽいアニメーションをCSSとjQueryで作ってみる スキ 9 玉子豆腐 年5月9日 1406 最近なんだか暑いので、気分だけでも涼もうということで水中っぽい、泡が出るアニメーションを作ってみた。 particlesjsを使って要素の背景に美しいアニメーションを表示する こんにちは、ryohei( @ityryohei )です! particlesjsはGitにて公開されているJavaScriptの軽量のライブラリになります。 ウェブサイトでよく見かける幾何学模様等の美しいアニメーションを簡単に こんにちは。Vierです。 最近のWEBページは、様々なエフェクト(アニメション等の動き)が実装されているページが増えてきましたね。 トップページを開いた問のエフェクトって、言ってみれば、WEBサイトの玄関であり、そのW
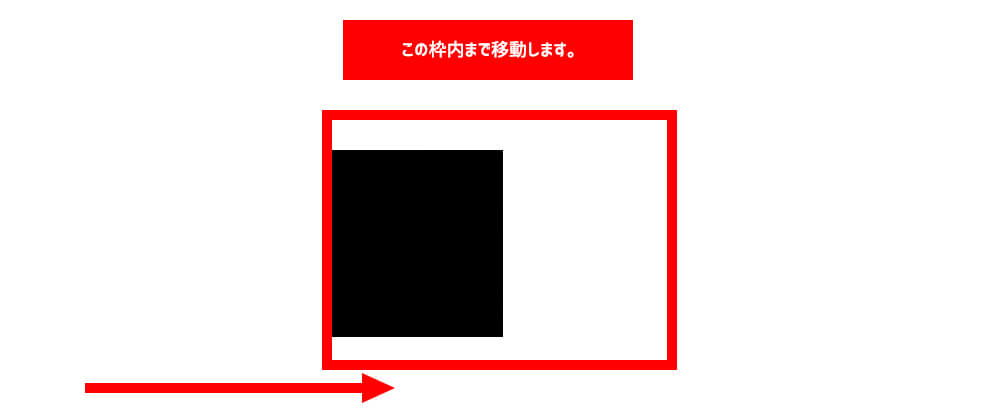
JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 公開日時 18年8月7日 タグ JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外と 斜め背景をtranslateX(100%)で画面外に置いておきます。 その背景に「isactive」クラスが付与された段階で元の位置までアニメーションします。 アニメーション部分はこれで終わりました。 あとはjQueryで「isactive」クラスを付与するだけです。 jQuery 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れるとのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hovercssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。
JQueryの animateメソッドを使用すると様々なアニメーションを演出できますが、要素の背景色やテキストの色などを変更するための CSSプロパティは使用できません。jQuery Colorはそれを可能にするプラグインです。 jQuery Colorの使い方 jQuery Colorプラグインを使う事により 背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し jQueryで背景画像をアニメーションで無限ループさせる Posted / Category javascript / jQuery あまり使う機会はない気がしますがcssで指定した背景画像をjQueryでループアニメーションしてみます。




ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip




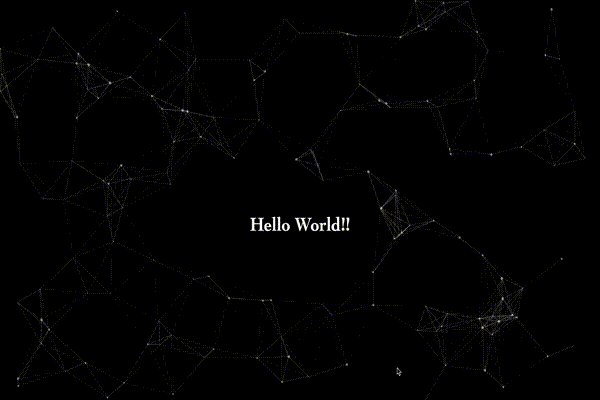
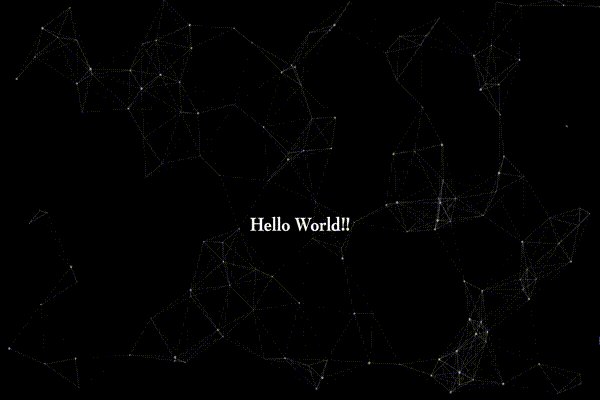
Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス
グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS 2 views 1 likes 1 jquery animate関数を使用して単純なアコーディオンを作成しています。 ナビゲーションは、それぞれ背景画像を含むタブ形式です。 アコーディオンは、タブ画像がアニメートされて消えて再び表示される以外は問題ありません。 ここ 最近よく見かけるjQueryを使ったアニメーションを作ってみましょう! 画像や文字が表示される前に、一旦その要素に背景色(ベタ塗り)が入るエフェクトの動きです。 背景色(ベタ塗り)→画像(文字)と表示が切り替わります。 また、スクロールした




使える Cssアニメーション 選 Sonicmoov Lab



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp
UX向上の鍵!マイクロインタラクションにも使えるアニメーションプラグイン15選 手軽で便利なjQueryスライダープラグイン9選 1 slick slickは、最も便利で手軽に使えるjQueryスライダー プラグイン です。ライブラリを使って手軽に要素を動かそう!(Animatecss × jqueryinview) 最低限おぼえておきたい動き; CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。




2段階でアニメーションさせるスクロールエフェクト Oku Log




Jqueryで歩くアニメーションに挑戦 スターフィールド株式会社
繰り返しループする背景アニメーションを作りたいサンプルのコードが欲しいjQueryなしで動くCSSのコードってないの? その悩みを解決します。 CSSだけで動く背景アニメーションの作り方をサンプルコード付きで公開します! jQueryやJavaScriptは使いません。かなり簡単なテクニックですので きらめく星と動く雲のアニメーション背景CSS See the Pen pure CSS twinkling stars background by Anastasia Goodwin on CodePen 流線アニメーション背景CSS See the Pen Background Effect by osorina irina on CodePen 色が変化する幾何学模様アニメーション背景CSS制御 jquery 背景 アニメーション アニメーションGIFを背景画像として再起動する (6) blinkgifとblink2gifという2つのクラスを追加し、クラス間で切り替えるという同じイメージを2回使用することを検討しましたか?




無限スクロールする背景のcssアニメーションサンプル One Notes




背景にひと手間加えたい時に便利なスクリプト 10 Nxworld
jQuery B こんにちは、ryohei( @ityryohei )です! 本記事では、スクロールに合わせて背景画像の位置を動かす方法をご紹介しています。 プラグイン等は使用したくないけれど、スクロール時にシンプルなパララックス効果を付けたい方におすすめです! 本六角形のアニメーションを実装するプラグイン「Hex」を紹介します。 jQueryプラグイン「Hex」 このプラグインを使えば、たくさんの六角形がふわーっと流れるようなアニメーション効果を実装することができます。 オプションでは六角形が流れる方向、色、回数、遅延などを設定することができ サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に!




Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark




Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog



背景 アニメーション Jquery



Jqueryで奥行きのある背景スクロールを作ってみる Webopixel



星がキラキラ 動くwebデザインアイディア帳




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog




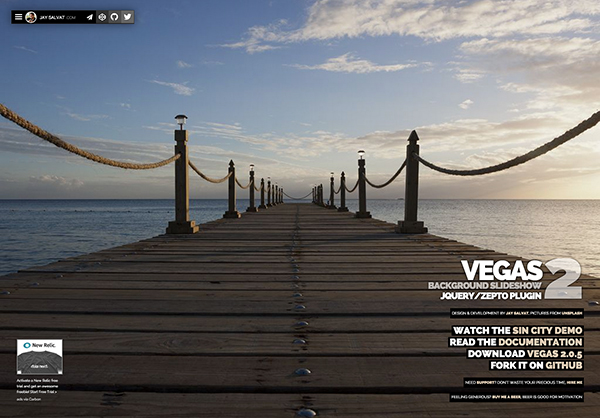
Jquery Vegas2で画面いっぱいに背景画像のスライドショーを表示 Misoblog




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



背景




スプライトシートでアニメーションさせるjqueryのpluginを作りました ツクメモ ウェブやアプリをツクるヒトのメモ




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




99以上 背景 アニメーション Jquery




Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス




Jquery Webサイトの背景で全画面動画再生ができるプラグインvideの使い方 スマホも再生する方法




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン




Rails Html Css Jqueryを使わず背景画像をアニメーションにする Laptrinhx



Jqueryで長いページの区切り セクション ごとに背景を変化させる Webopixel




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




繰り返し背景を全面表示してアニメーションする



アニメーションする雲を背景にできるjqueryプラグイン Jqlouds Phpspot開発日誌




背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス




コピペで簡単実装 Jqueryを使った動的なボタン選 アニメーションがかっこいい デモ多数 Webdesignfacts




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp



Html 背景色



ピュアhtmlでキャラクターと背景がアニメーションするjquery 株式会社クリーム グラフィック Webデザイン



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




宇宙空間を移動するような背景アニメーションを実装できる Starfield Bl6 Jp




Jquery 背景画像をアニメーションで表示させるスプリクト Vegas2



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




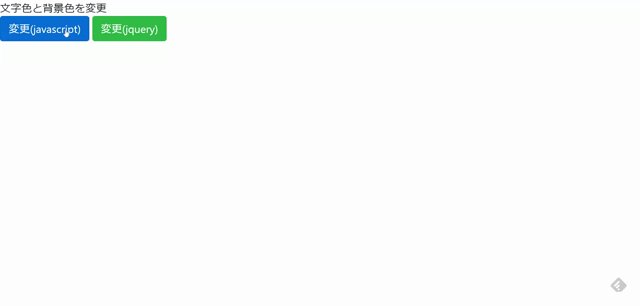
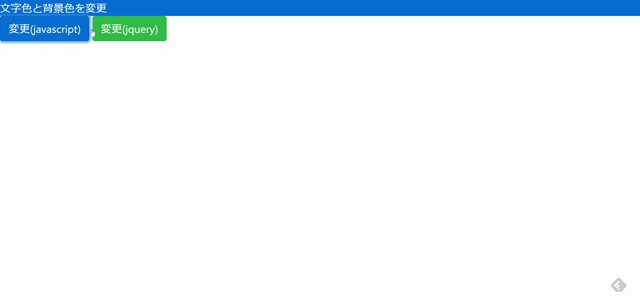
Jquery 文字色と背景色を変更する Mebee




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




Particles Js 背景アニメーション K S Note



背景に線を引いて印象的なサイトに Jqueryプラグイン Lines Js Skuare Net




背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



背景画像



Svgアニメーションを使ったクールなポップアップ実装 Jquery Svg Popup Phpspot開発日誌



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン



99以上 背景 アニメーション Jquery




背景色 ベタ塗り の後に画像が表示されるjsエフェクトを使ったアニメーション 外注 下請け専門のホームページ制作会社 Runland ランランド




Js 背景画像をアニメーションさせるjqueryのプラグイン Jani コリス



Html5 Canvasでランダムな方向に移動するカラフルパーティクル Webopixel



99以上 背景 アニメーション Jquery




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




星空背景のcssアニメーションサンプル One Notes




Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社



年末年始休暇版 年末年始のお勉強に Css3メインのチュートリアルをいくつかご紹介 Linker Journal Linker




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Rails Html Css Jqueryを使わず背景画像をアニメーションにする Qiita




サイトをおしゃれに見せる用途別javascriptライブラリ Jqueryプラグイン10選 Cjコラム




Htmlとcssで背景に動画を流す フロントエンド Kigiroku




Jqueryのanimateを使わず Setintervalで背景を動かしてみました ツーブロッカ




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday




Jqueryのanimate でbackground Colorを変える Qiita



Webロケッツマガジン




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program




背景 アニメーション Jquery




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




99以上 背景 アニメーション Jquery




Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ




Jqueryの基本的なアニメーションメソッドとそれぞれの効果 Kubogen




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret




アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo




背景にひと手間加えたい時に便利なスクリプト 10 Nxworld




ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig




Jqueryスクリプト あなたは知っていますか 背景色をアニメーションにする方法 Seleqt セレキュト Seleqt セレキュト




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ



Css3のグラデーションで背景アニメーションできるjqueryプラグイン Gradientify Phpspot開発日誌



3



Swift Parallax 要素や背景をスクロールに合わせてアニメーションさせるjqueryプラグイン Jshc




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




2段階でアニメーションさせるスクロールエフェクト Oku Log



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



自動でcss背景画像をスクロールさせるjqueryプラグイン Jquery Backgroundscroll Js Phpspot開発日誌




Vanta Js 3d背景アニメーション 使用方法 オプションを解説




Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 Webデザインリリック




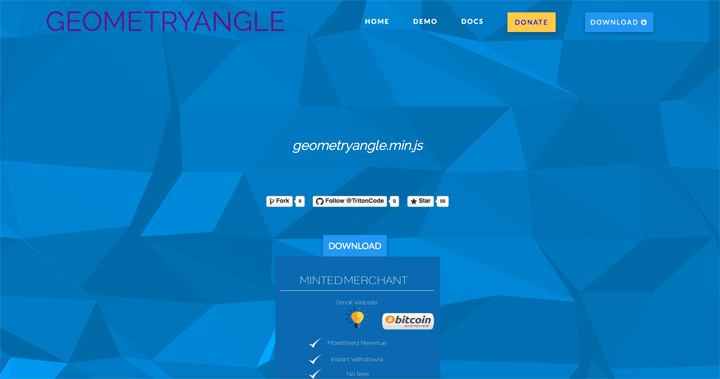
Jquery ポリゴン状の背景を描画する Geometryangle の使い方 株式会社オンズ




Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社



0 件のコメント:
コメントを投稿